Chỉnh sửa thông tin Footer
Đăng nhập quản trị
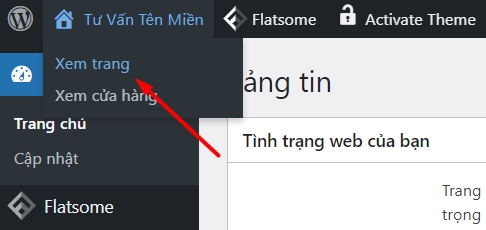
Rê chuột vào góc trái – trên, nhấp chuột vào Xem trang
Lăn chuột xuống dưới cùng của trang web
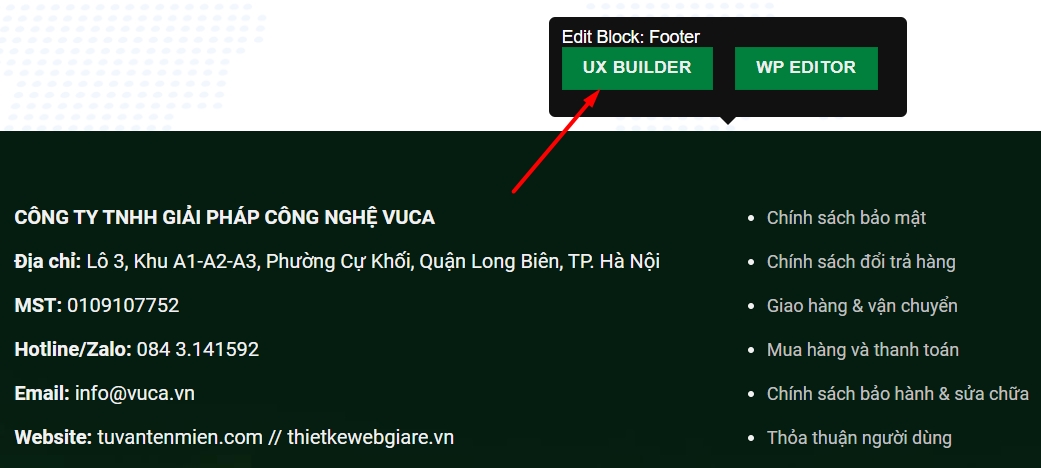
Rê chuột vào vùng chân trang sao cho hiện như hình, Click UX Builder
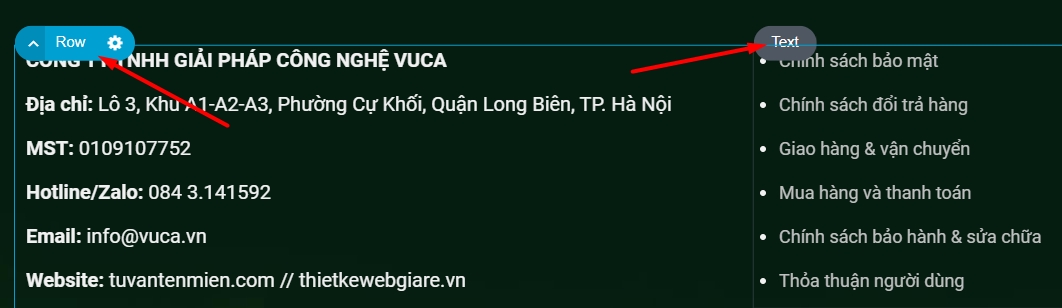
Rê chuột vào vùng chân trang, các đối tượng sẽ hiển thị, tùy theo vùng, sẽ hiển thị đối tượng khác nhau, Click vào từng đối tượng để đi đến phần chỉnh sửa. Thao tác trong vùng này, đôi khi gây khó khăn, vì vậy, cần quản trị nó ở bên trái.
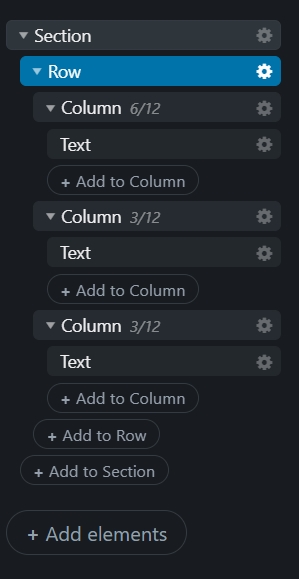
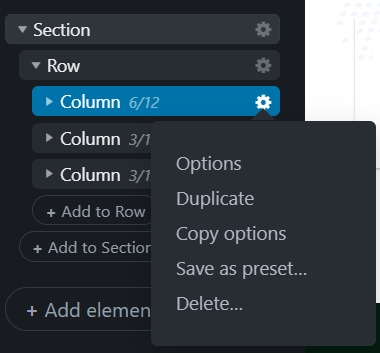
Không phải web nào cũng theo cấu trúc trên, tùy theo admin thiết lập. Khái quát phần này như sau:
Section: Thông thường chỉ cần 1 Section (như hình trên) là đủ. Có thể Click double vào Section để tô màu cho vùng chân trang.
Row: Nghĩa là dòng, dòng ở đây không phải là 1 dòng văn bản, có thể hiểu là các đối tượng bố trí theo hàng ngang, Click double để thiết lập một số thông tin nếu cần.
Column: Có thể tưởng tượng 1 dòng có 12 cột (vô hình), Click double để phân chia tỷ lệ hợp lý. Trong ví dụ trên, có 3 column: 6/12, 3/12, 3/12 – cộng vào là 12/12. Nếu cộng vào quá 12/12 thì sẽ tràn dòng.
Thông thường, nếu không quen thì có thể thao tác với các đối tượng bên trong Column là đủ.
Click double vào từng đối tượng để chỉnh sửa.
Sau khi chỉnh sửa xong, chọn Apply > Update để hoàn thành.
Xóa sửa các thành phần
Click vào bánh răng
Duplicate: Nhân bản
Options: Tương đương click double vào Column
Delete: Xóa
Cuối cùng, chọn Update để hoàn thành.
=============
Add elements: Thêm phần tử (ví dụ: Section)
Add to Section: Thêm các phần tử trong Section đã tạo (ví dụ: Row)
Add to Row: Thêm Row luôn đi kèm với Column, vì thế Column luôn được tạo ra tự động
Add to Column: Thêm các phần tử cho Column (ví dụ: Text, Slide, Image,…)
Bài viết cùng chủ đề:
-
Tạo thư viện ảnh
-
Tối ưu ảnh trong Media
-
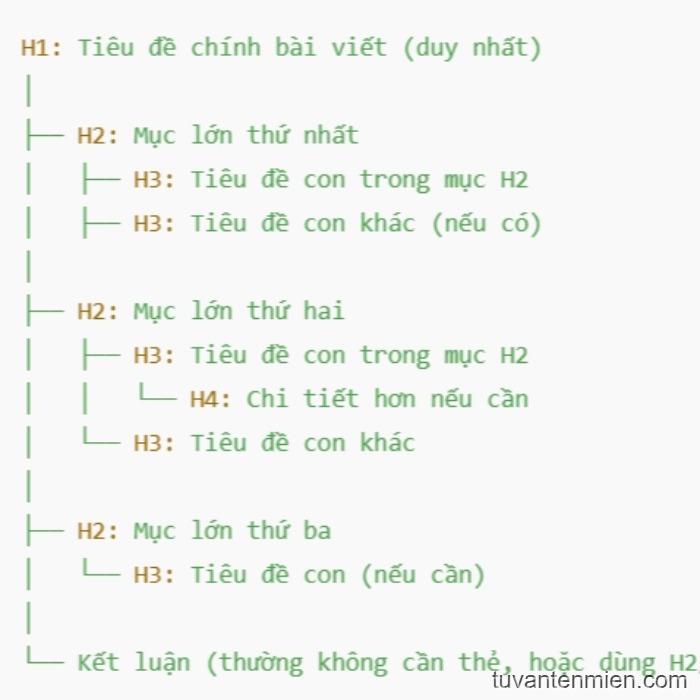
Sơ đồ cấu trúc bài viết chuẩn SEO
-
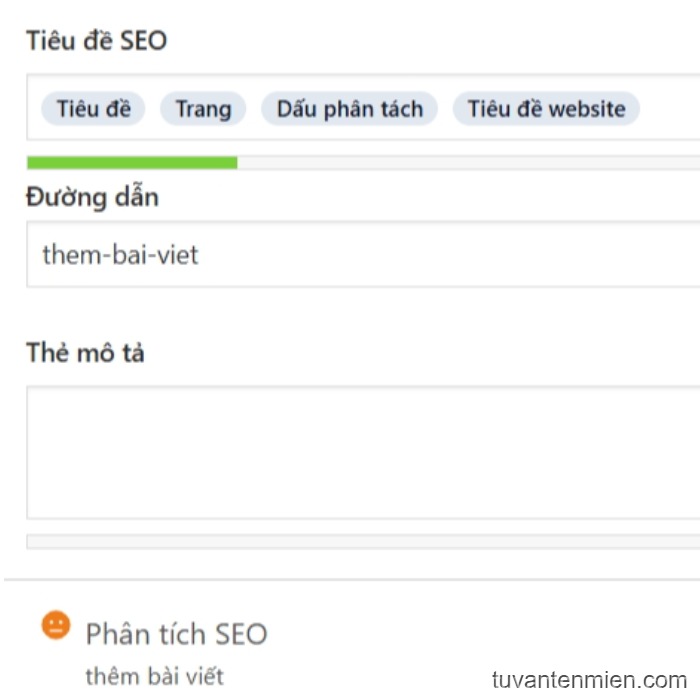
Thiết lập các thẻ SEO
-
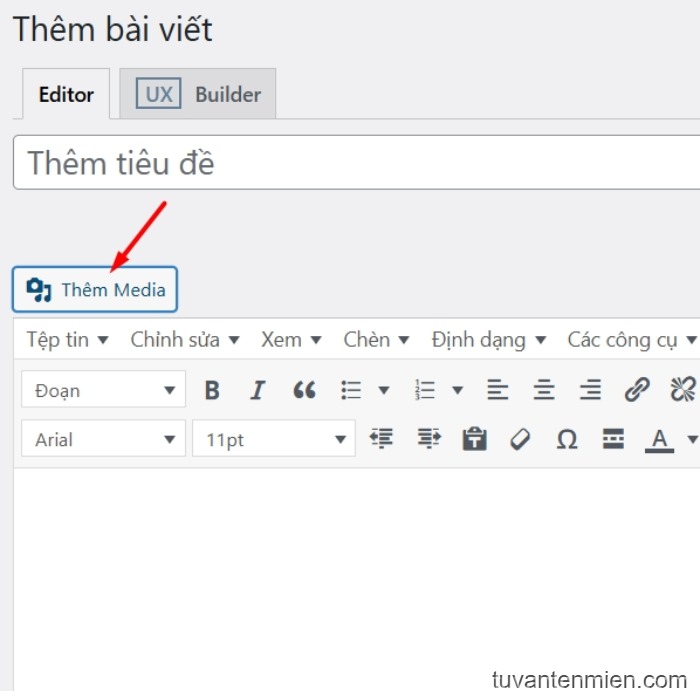
Thêm bài viết
-
Chuyển file ảnh sang webp tự động, tăng tốc website
-
Schema là gì? Cài đặt Schema Markup cho website?
-
Chèn icon vào website (call, sms, zalo, messenger)
-
Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất, SEO trên công cụ Google PageSpeed Insights có nghĩa là gì?
-
File xmlrpc.php của WordPress là gì?
-
Chuyển đổi ảnh jpg/png sang webp
-
Cách nhúng file PDF vào website
-
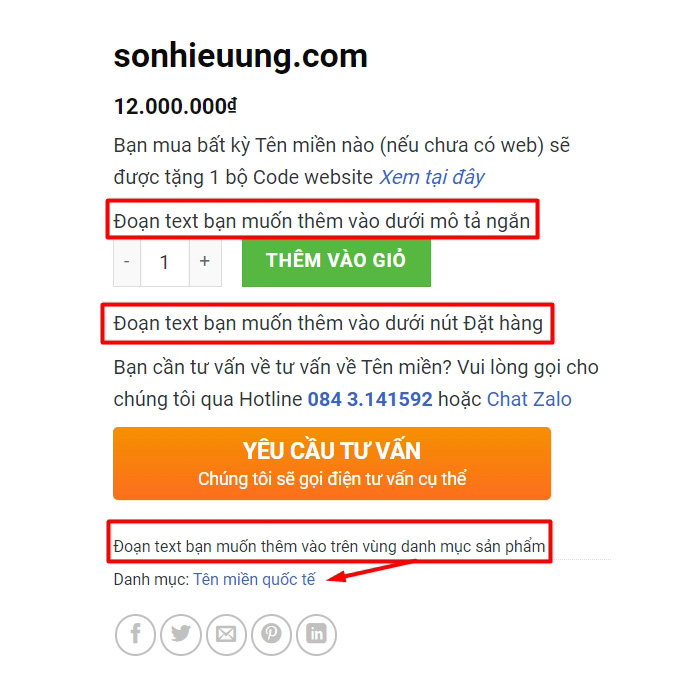
Thêm text vào khu vực mô tả ngắn của sản phẩm theme Flatsome
-
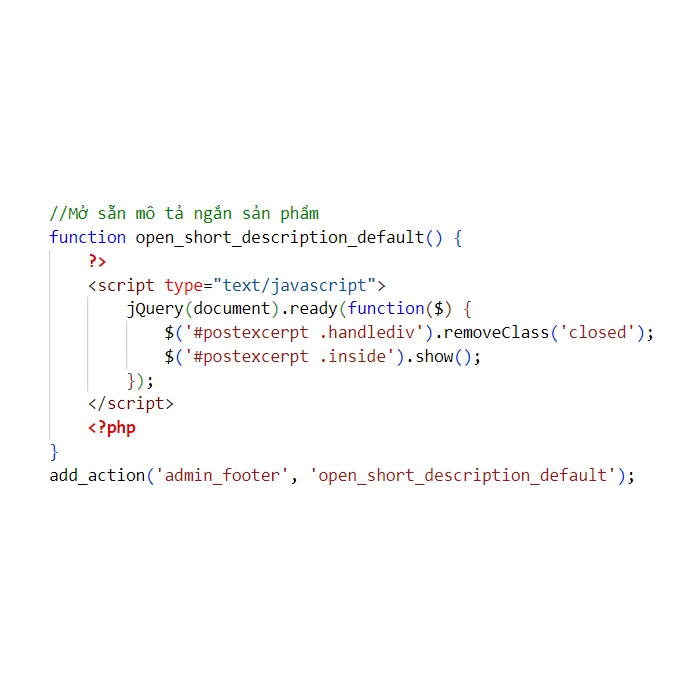
Mở sẵn khung soạn thảo “Mô tả ngắn của sản phẩm” trong WooCommerce
-
Ẩn /category/ trong URL danh mục của WordPress
-
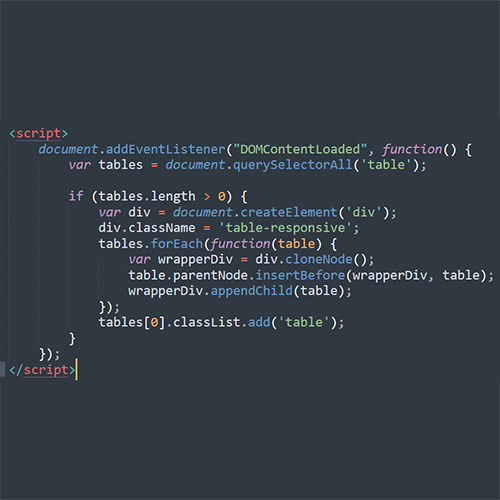
Bảng table không tương thích với di động