Bảng table không tương thích với di động
Trong một số trường hợp, có thể những thông số kỹ thuật của sản phẩm được bố trí dạng bảng không tương thích với thiết bị di động. Trên di động bị tràn hoặc không đẹp mắt. Vì vậy, cần phải tạo thanh trượt ngang cho bảng.
Bạn hãy thực hiện theo cách sau:
Đăng nhập quản trị
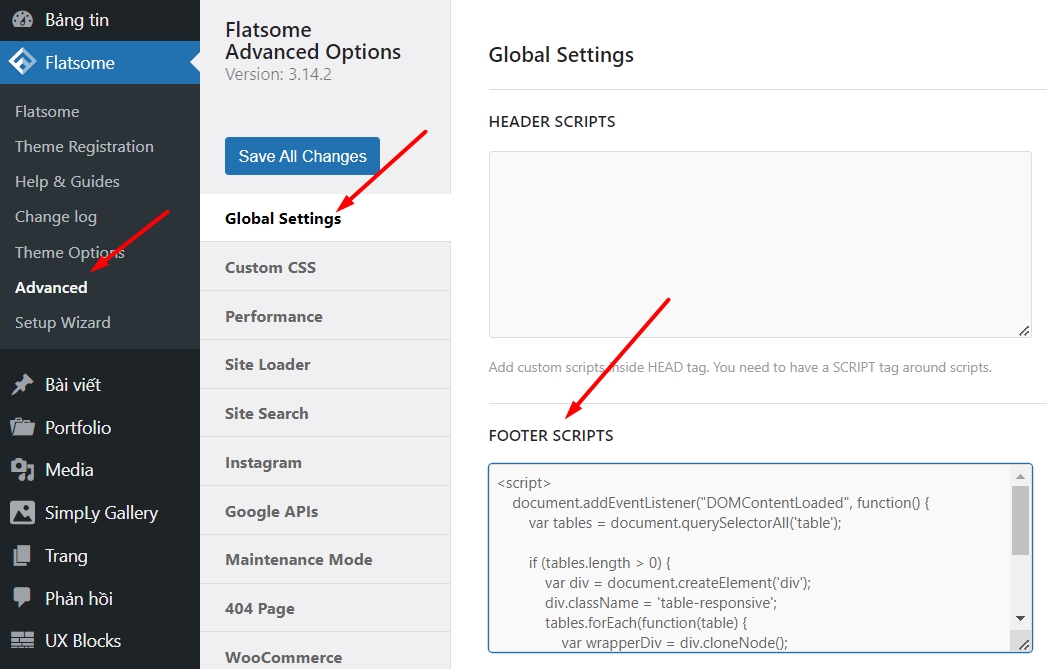
Tại mục Flatsome > Advanced > Global Settings
Thêm đoạn JavaScript vào mục Footer Scripts
<script>
document.addEventListener(“DOMContentLoaded”, function() {
var tables = document.querySelectorAll(‘table’);
if (tables.length > 0) {
var div = document.createElement(‘div’);
div.className = ‘table-responsive’;
tables.forEach(function(table) {
var wrapperDiv = div.cloneNode();
table.parentNode.insertBefore(wrapperDiv, table);
wrapperDiv.appendChild(table);
});
tables[0].classList.add(‘table’);
}
});
</script>
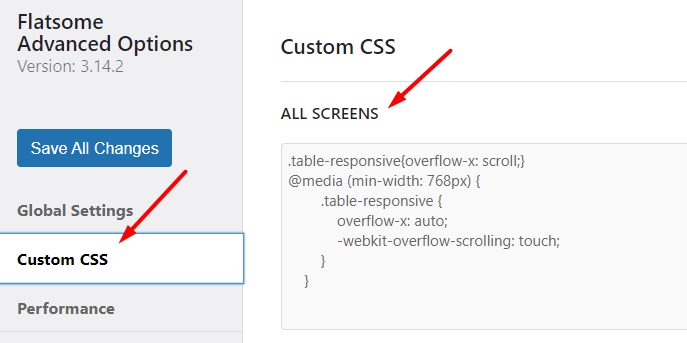
Tại mục Custom CSS, thêm đoạn CSS sau:
.table-responsive{overflow-x: scroll;}
@media (min-width: 768px) {
.table-responsive {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
}
Và Save All Changes để hoàn tất.
Bài viết cùng chủ đề:
-
Tạo thư viện ảnh
-
Tối ưu ảnh trong Media
-
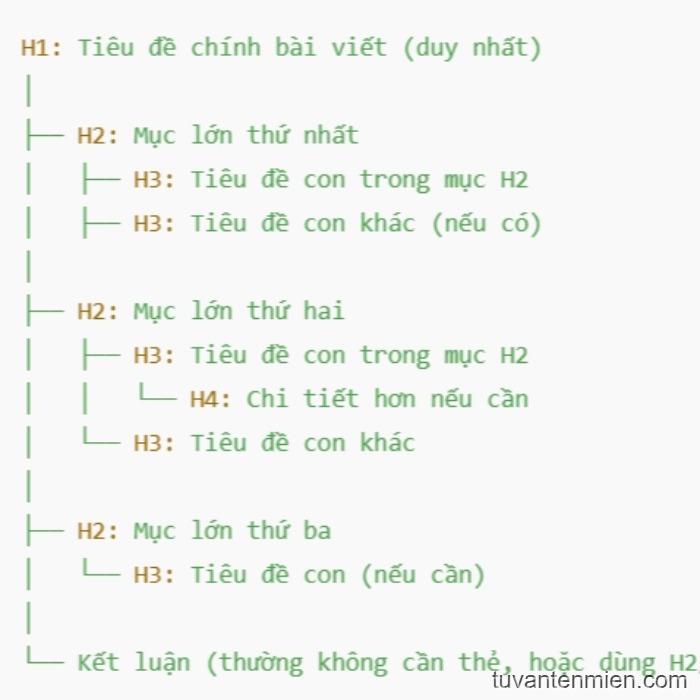
Sơ đồ cấu trúc bài viết chuẩn SEO
-
Thiết lập các thẻ SEO
-
Thêm bài viết
-
Chuyển file ảnh sang webp tự động, tăng tốc website
-
Schema là gì? Cài đặt Schema Markup cho website?
-
Chèn icon vào website (call, sms, zalo, messenger)
-
Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất, SEO trên công cụ Google PageSpeed Insights có nghĩa là gì?
-
File xmlrpc.php của WordPress là gì?
-
Chuyển đổi ảnh jpg/png sang webp
-
Cách nhúng file PDF vào website
-
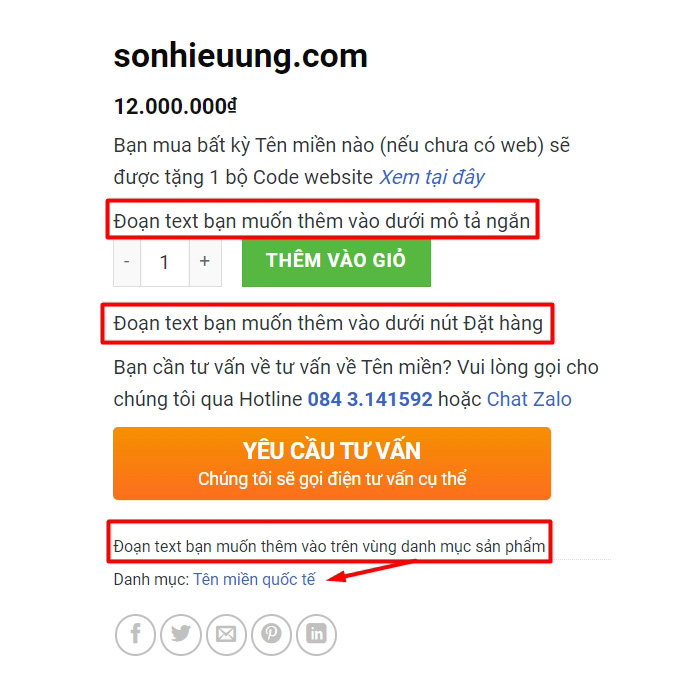
Thêm text vào khu vực mô tả ngắn của sản phẩm theme Flatsome
-
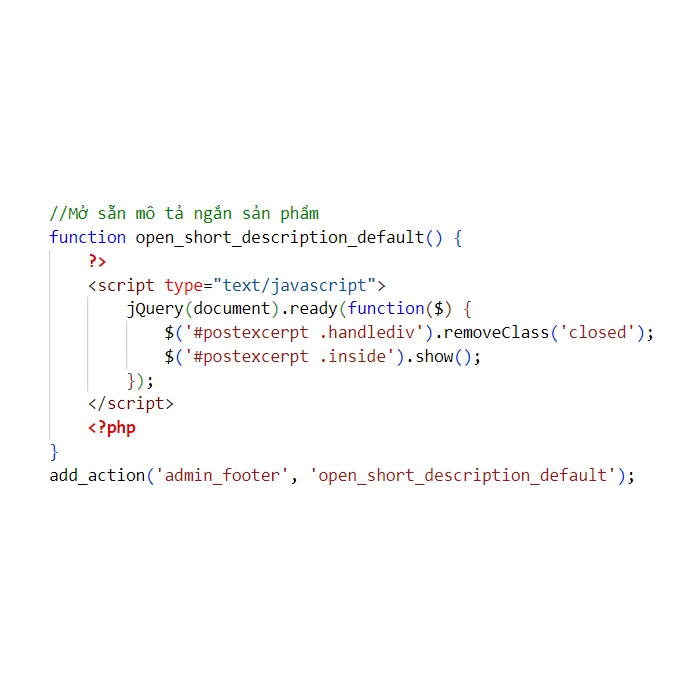
Mở sẵn khung soạn thảo “Mô tả ngắn của sản phẩm” trong WooCommerce
-
Ẩn /category/ trong URL danh mục của WordPress
-
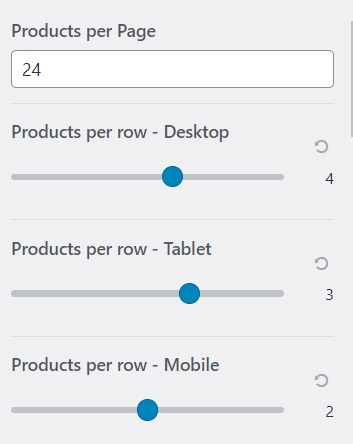
Thiết lập số sản phẩm hiển thị trên một trang