Thêm text vào khu vực mô tả ngắn của sản phẩm theme Flatsome
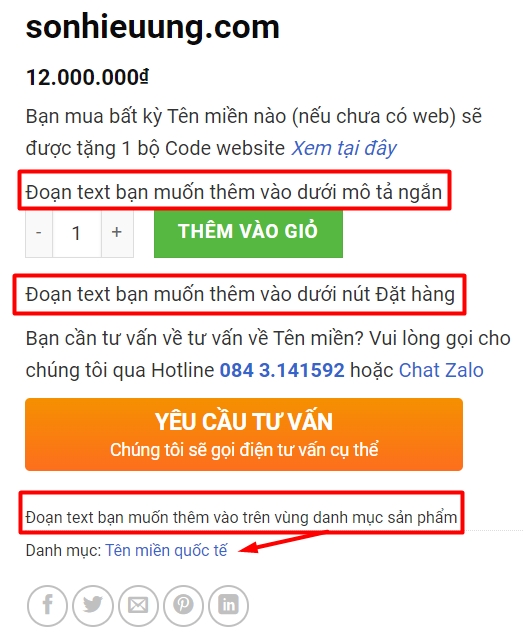
Để chèn đoạn text như hình ảnh dưới đây, bạn có thể theo hướng dẫn sau:

Thêm đoạn text dưới mô tả ngắn của sản phẩm
Trong theme Flatsome của WordPress, nếu bạn muốn thêm một đoạn text dưới phần mô tả ngắn trong trang chi tiết sản phẩm, bạn cần chỉnh sửa file template của WooCommerce hoặc sử dụng các hook trong WooCommerce để giữ cho theme cập nhật mà không mất đi các tùy chỉnh.
WooCommerce cho phép bạn thêm nội dung vào nhiều vị trí khác nhau thông qua các hook. Để thêm đoạn text vào dưới phần mô tả ngắn (short description), bạn có thể sử dụng hook woocommerce_single_product_summary và gán cho nó một vị trí cụ thể.
- Truy cập vào file functions.php của theme con (child theme):
Bạn nên thêm code vào filefunctions.phpcủa theme con để không bị mất tùy chỉnh khi theme chính được cập nhật. - Thêm đoạn mã sau vào file functions.php:
|
1 2 3 4 5 6 |
// Thêm đoạn text dưới mô tả ngắn add_action('woocommerce_single_product_summary', 'custom_product_meta_below_short_description', 25); function custom_product_meta_below_short_description() { echo '<div class="vuca-desc">Đoạn text bạn muốn thêm vào dưới mô tả ngắn</div>'; } |
- Hook
woocommerce_single_product_summary: Đây là hook được sử dụng để thêm nội dung vào phần chi tiết sản phẩm. - Tham số 25: Đây là độ ưu tiên, đảm bảo đoạn text được chèn sau mô tả ngắn. Mô tả ngắn của sản phẩm thường được đặt ở vị trí
20, nên đặt25để nó hiển thị sau mô tả ngắn.
Thêm đoạn text dưới nút đặt hàng (thêm vào giỏ)
Nếu bạn muốn chèn đoạn text dưới nút “Đặt hàng” trong trang chi tiết sản phẩm của WooCommerce, bạn cần sử dụng hook khác vì vị trí của nút “Đặt hàng” nằm ở một phần khác so với mô tả ngắn.
Nút “Đặt hàng” (Add to Cart button) thường xuất hiện thông qua hook woocommerce_after_add_to_cart_button. Để chèn đoạn text dưới nút này, bạn có thể làm như sau:
- Truy cập vào file
functions.phpcủa theme con (child theme): Bạn nên thêm code vào filefunctions.phpcủa theme con để giữ các tùy chỉnh sau khi theme được cập nhật. - Thêm đoạn mã sau vào file
functions.php:
|
1 2 3 4 5 6 |
// Thêm đoạn text dưới nút Đặt hàng add_action('woocommerce_after_add_to_cart_button', 'custom_text_below_add_to_cart_button'); function custom_text_below_add_to_cart_button() { echo '<div class="vuca-desc">Đoạn text bạn muốn thêm vào dưới nút Đặt hàng</div>'; } |
- Hook
woocommerce_after_add_to_cart_button: Đây là hook được gọi ngay sau nút “Đặt hàng” trên trang chi tiết sản phẩm.
Để chèn một đoạn text trên vùng hiển thị danh mục sản phẩm (vùng có class product_meta), bạn có thể sử dụng hook thích hợp trong WooCommerce. Vùng hiển thị danh mục sản phẩm thường sử dụng woocommerce_product_meta_start hoặc woocommerce_product_meta_end để xác định vị trí trước hoặc sau nội dung của product_meta.
Vì bạn muốn chèn trên vùng này (trước khi các danh mục sản phẩm được hiển thị), bạn có thể dùng hook woocommerce_product_meta_start.
Thêm đoạn text phía trên danh mục sản phẩm
- Mở file
functions.phpcủa theme con (child theme): Để giữ cho tùy chỉnh không bị mất khi cập nhật theme, bạn nên thực hiện các thay đổi trongfunctions.phpcủa theme con. - Thêm đoạn mã sau vào
functions.php:
|
1 2 3 4 5 6 |
// Chèn đoạn text trên vùng danh mục sản phẩm (trước product_meta) add_action('woocommerce_product_meta_start', 'custom_text_above_product_meta'); function custom_text_above_product_meta() { echo '<div class="custom_text_above_meta">Đoạn text bạn muốn thêm vào trên vùng danh mục sản phẩm</div>'; } |
- Hook
woocommerce_product_meta_start: Đây là hook cho phép bạn chèn nội dung trước khi WooCommerce hiển thị danh mục sản phẩm và các thông tin khác trong vùng có classproduct_meta. custom_text_above_meta: Đây là class tùy chỉnh cho đoạn text của bạn, để bạn có thể thêm CSS nếu cần. Bạn có thể thay đổi class này hoặc sử dụng classproduct_metanếu bạn muốn nó sử dụng cùng style với danh mục sản phẩm.
Bài viết cùng chủ đề:
-
Tạo thư viện ảnh
-
Tối ưu ảnh trong Media
-
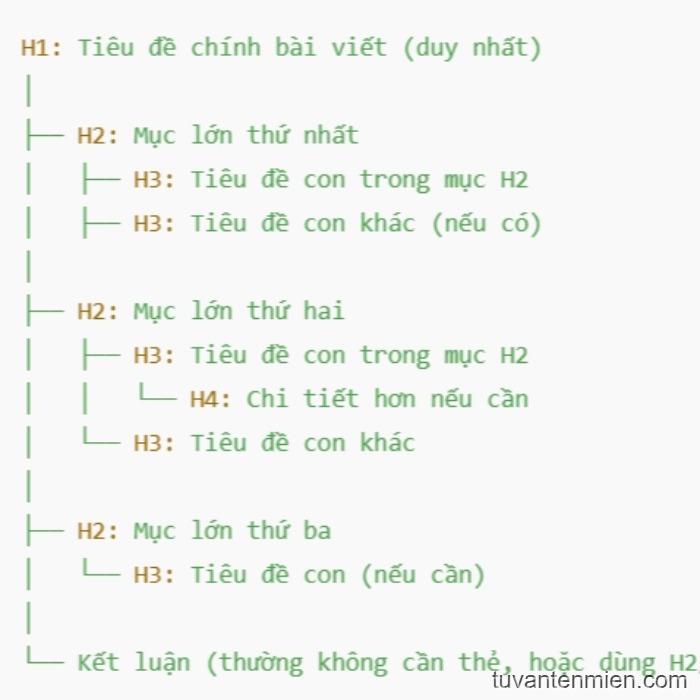
Sơ đồ cấu trúc bài viết chuẩn SEO
-
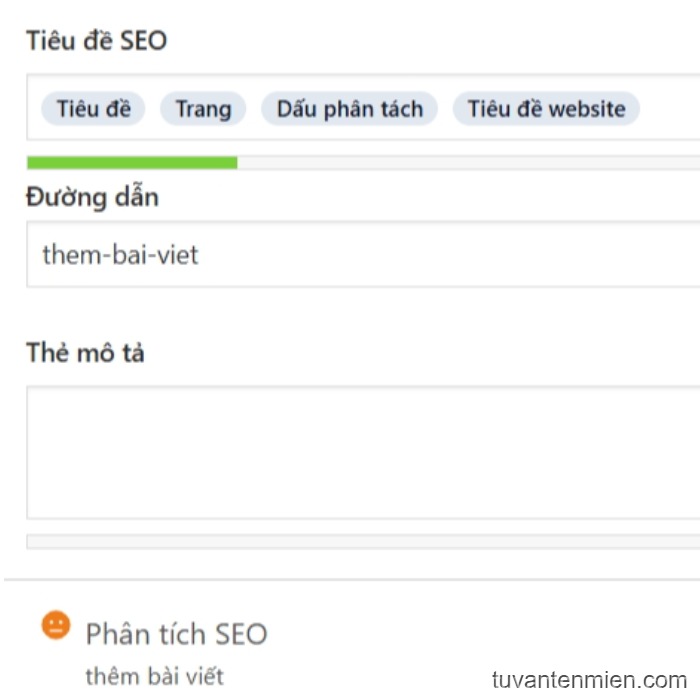
Thiết lập các thẻ SEO
-
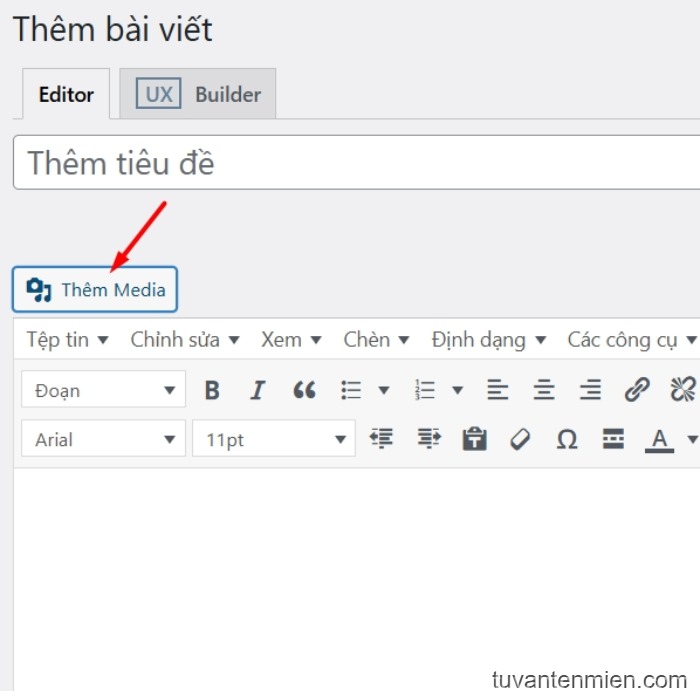
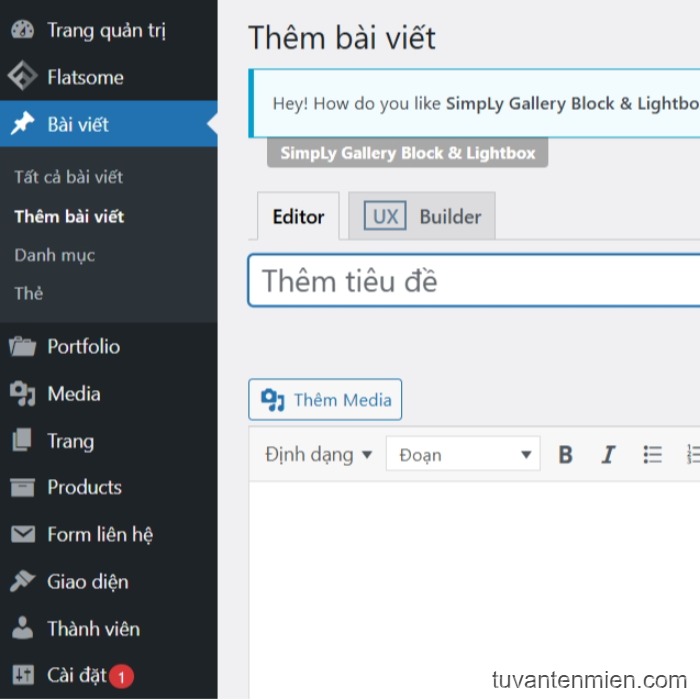
Thêm bài viết
-
Chuyển file ảnh sang webp tự động, tăng tốc website
-
Schema là gì? Cài đặt Schema Markup cho website?
-
Chèn icon vào website (call, sms, zalo, messenger)
-
Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất, SEO trên công cụ Google PageSpeed Insights có nghĩa là gì?
-
File xmlrpc.php của WordPress là gì?
-
Chuyển đổi ảnh jpg/png sang webp
-
Cách nhúng file PDF vào website
-
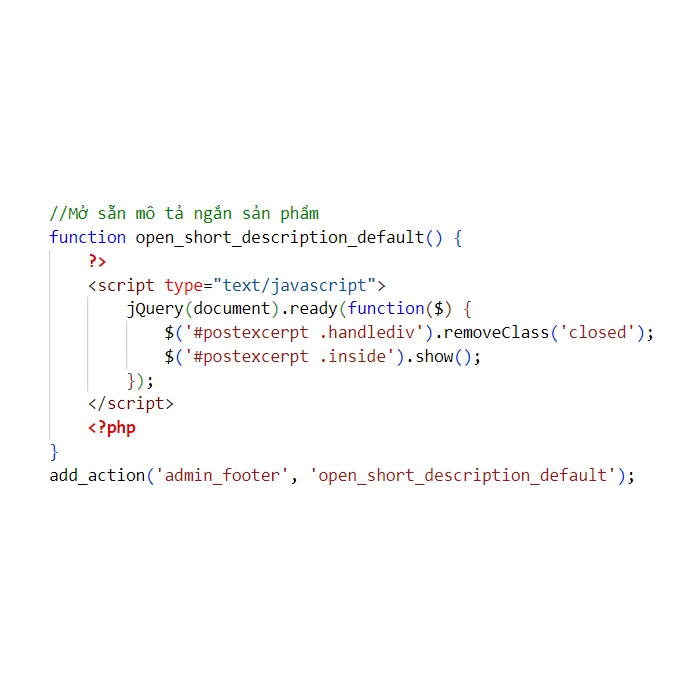
Mở sẵn khung soạn thảo “Mô tả ngắn của sản phẩm” trong WooCommerce
-
Ẩn /category/ trong URL danh mục của WordPress
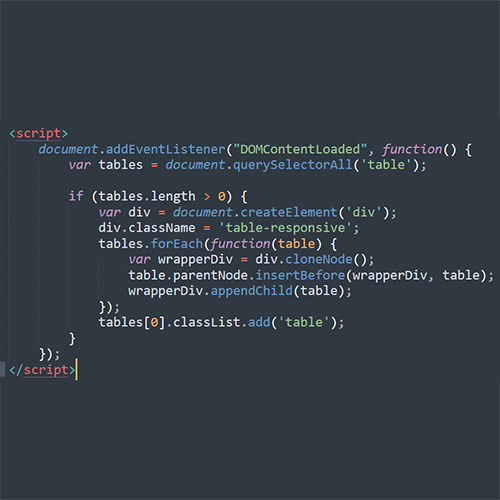
-
Bảng table không tương thích với di động
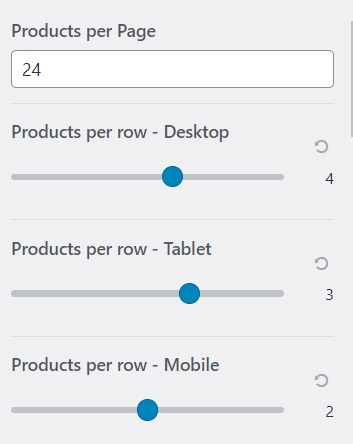
-
Thiết lập số sản phẩm hiển thị trên một trang