Chuyển đổi ảnh jpg/png sang webp
Để chuyển ảnh từ định dạng JPG/PNG sang WebP trong Flatsome (hoặc bất kỳ trang web WordPress nào), bạn có thể thực hiện theo các bước sau:
Sử dụng Plugin
Đây là cách đơn giản nhất và không yêu cầu kỹ thuật nhiều.
Các plugin phổ biến để chuyển ảnh sang WebP:
- Imagify
- Smush
- ShortPixel Image Optimizer
- WebP Express
Các bước cài đặt plugin (ví dụ với WebP Express):
- Cài đặt Plugin:
- Truy cập vào WordPress Dashboard → Plugins → Add New.
- Tìm kiếm WebP Express.
- Cài đặt và kích hoạt plugin này.
- Cấu hình Plugin:
- Sau khi kích hoạt, đi đến Settings → WebP Express.
- Điều chỉnh các tùy chọn về chuyển đổi ảnh từ JPG, PNG sang WebP.
- Bạn có thể tùy chọn sử dụng ImageMagick hoặc GD để xử lý hình ảnh.
- Lưu thay đổi:
- Sau khi cấu hình xong, lưu lại cài đặt và plugin sẽ tự động chuyển đổi hình ảnh JPG sang WebP khi tải ảnh lên.
Sử dụng công cụ nén ảnh trước khi tải lên
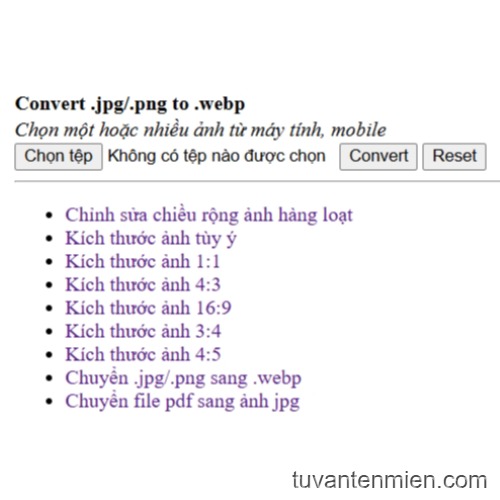
Nếu bạn không muốn sử dụng plugin, bạn có thể dùng công cụ chuyển đổi ảnh trực tuyến: Chuyển đổi hình ảnh JPG/PNG sang WebP
Sau đó, tải ảnh định dạng WebP lên WordPress như bình thường.
Thay đổi theme Flatsome
Nếu bạn sử dụng theme Flatsome, ảnh hưởng đến cách ảnh hiển thị, hãy đảm bảo rằng theme hỗ trợ định dạng WebP. Flatsome là một theme rất phổ biến và hiện đại, nên thường hỗ trợ tốt các định dạng mới như WebP mà không cần chỉnh sửa lớn.
Nếu bạn gặp vấn đề cụ thể, có thể kiểm tra lại plugin đang dùng hoặc điều chỉnh một số thiết lập liên quan đến bộ nhớ đệm và tối ưu hóa ảnh.
Ưu nhược điểm WebP Express
Ưu điểm
- Chuyển đổi trực tiếp sang WebP: Đây là plugin chuyên dụng cho việc chuyển đổi ảnh sang WebP.
- Miễn phí hoàn toàn: Không có giới hạn về số lượng ảnh hoặc dung lượng ảnh.
- Chuyển đổi hàng loạt: Bạn có thể chuyển đổi toàn bộ thư viện ảnh hiện tại sang WebP.
- Tùy chọn nhiều phương pháp chuyển đổi: WebP Express hỗ trợ nhiều phương pháp chuyển đổi như ImageMagick, cWebP và GD.
- Tính linh hoạt cao: Bạn có thể tùy chỉnh quy tắc tải ảnh WebP, bao gồm cả việc chuyển hướng URL sang phiên bản WebP hoặc phục vụ ảnh WebP qua thẻ
<picture>.
Nhược điểm
- Chỉ chuyên WebP: Không hỗ trợ các tính năng nén hình ảnh khác ngoài việc chuyển đổi sang WebP.
- Cấu hình phức tạp hơn: So với các plugin khác, WebP Express yêu cầu một số kiến thức kỹ thuật khi cấu hình, đặc biệt khi bạn cần tích hợp với các công cụ chuyển đổi như cWebP hoặc ImageMagick.
Giá
- Miễn phí hoàn toàn.
Bài viết cùng chủ đề:
-
Tạo thư viện ảnh
-
Tối ưu ảnh trong Media
-
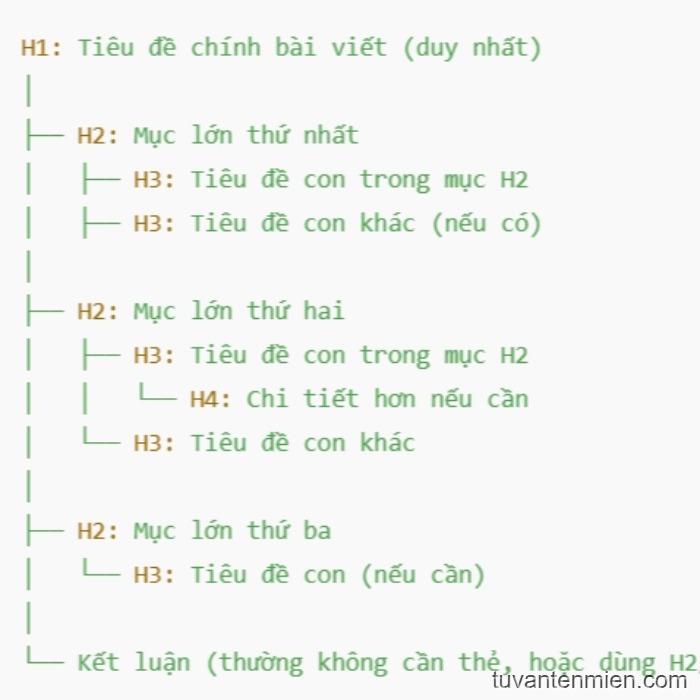
Sơ đồ cấu trúc bài viết chuẩn SEO
-
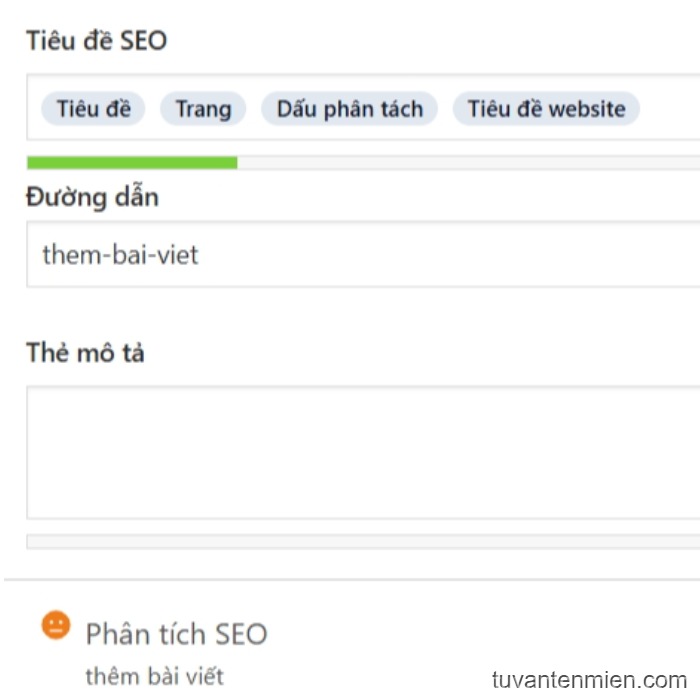
Thiết lập các thẻ SEO
-
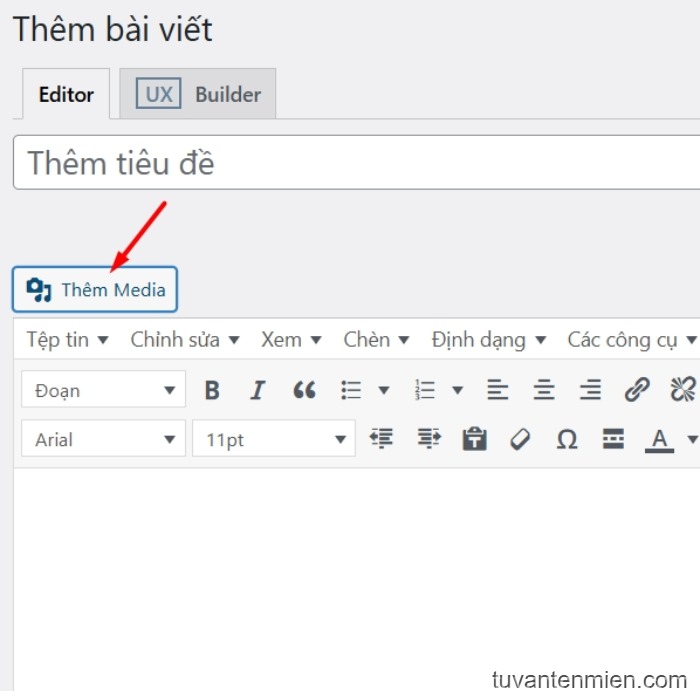
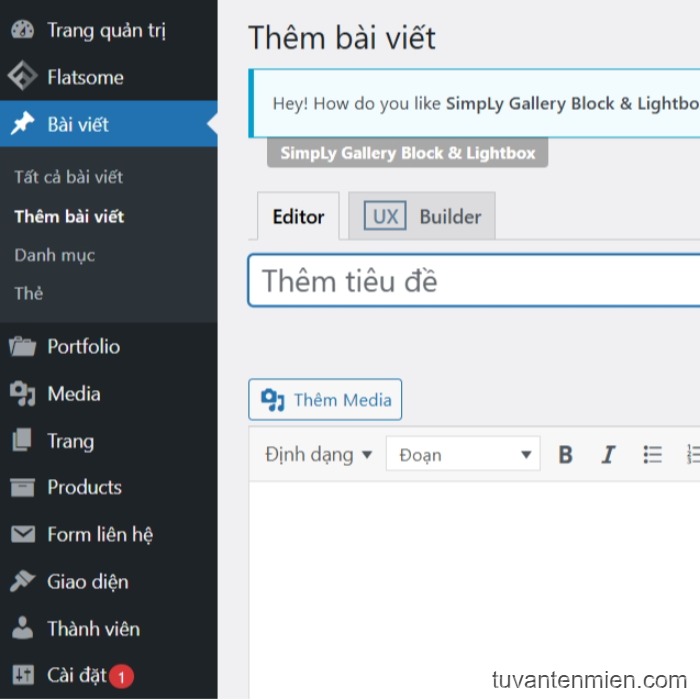
Thêm bài viết
-
Có ai đó bình luận tầm bậy trên Google Maps, bình luận đó có xóa được không?
-
Ảnh bìa facebook có kích bao nhiêu?
-
Passkey là gì?
-
Chuyển file ảnh sang webp tự động, tăng tốc website
-
Tạo tệp tin từ chối liên kết (Disavow file) trong Google Console
-
Những trang web nào check Spam Score miễn phí và đáng tin cậy?
-
Tên miền đẹp nhưng spam score lại khá cao, cách khắc phục tốt nhất?
-
Chỉ số spam score 74%, cần bao nhiêu thời gian để trở về bình thường dưới 30%, phương pháp có khó không?
-
Yếu tố nào làm tăng chỉ số Spam Score, nó là spam link hay sao?
-
Việc ai đó cố ý Spam thì phải xử lý thế nào?
-
Website có chỉ số Spam Score là 66%, cần làm gì để khắc phục nó?