Các chỉ số quan trọng của PageSpeed Insights
Google PageSpeed Insights đánh giá hiệu suất của một trang web bằng cách cung cấp các chỉ số quan trọng liên quan đến trải nghiệm người dùng. Dưới đây là giải thích chi tiết về các chỉ số cùng với các phương pháp cải thiện:

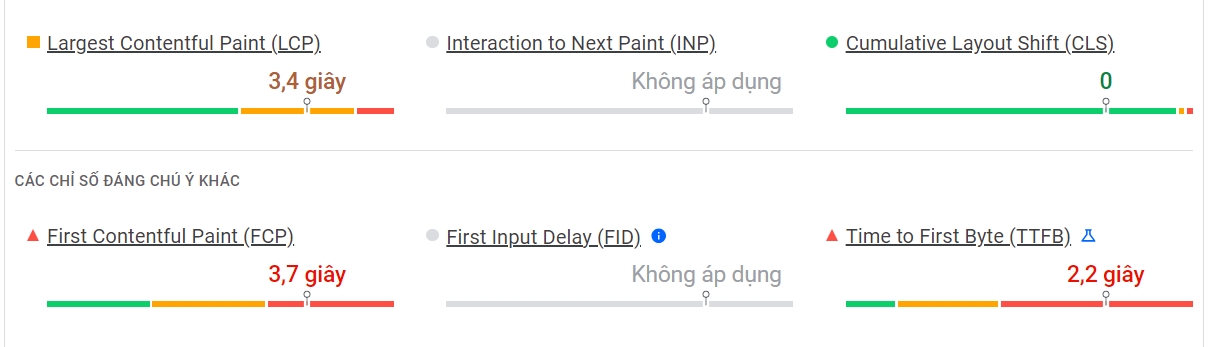
1. Largest Contentful Paint (LCP) – Thời gian tải nội dung lớn nhất
Ý nghĩa:
LCP đo thời gian cần thiết để hiển thị phần tử nội dung lớn nhất trong khu vực nhìn thấy của người dùng. Thường thì phần tử này có thể là một hình ảnh, video hoặc khối văn bản lớn. LCP lý tưởng nên dưới 2,5 giây.
Cách cải thiện:
- Tối ưu hóa hình ảnh và video: Sử dụng các định dạng nén và tối ưu như WebP, giảm kích thước tệp.
- Sử dụng kỹ thuật tải lười (lazy loading): Chỉ tải hình ảnh khi chúng xuất hiện trên màn hình.
- Tối ưu hóa tài nguyên CSS và JavaScript: Giảm thiểu và hợp nhất các file CSS và JS, sử dụng tải không đồng bộ.
- Tối ưu hóa hiệu suất máy chủ: Sử dụng CDN, cải thiện tốc độ phản hồi máy chủ và tối ưu hóa việc lưu trữ (caching).
2. Interaction to Next Paint (INP) – Thời gian phản hồi tương tác
Ý nghĩa:
INP đo thời gian giữa khi người dùng thực hiện một hành động (như nhấp chuột) và thời điểm trang web bắt đầu hiển thị phản hồi tương tác. Một INP lý tưởng là dưới 200ms.
Cách cải thiện:
- Giảm kích thước và độ phức tạp của JavaScript: Giảm thiểu việc thực thi không cần thiết của mã JavaScript, trì hoãn việc tải các mã không liên quan đến nội dung chính.
- Tối ưu hóa việc tải lại dữ liệu: Sử dụng các kỹ thuật như AJAX hoặc kỹ thuật tải trước dữ liệu để giảm thời gian chờ đợi của người dùng.
- Tối ưu hóa luồng công việc chính: Hạn chế tác vụ làm tắc nghẽn chuỗi chính (main thread).
3. Cumulative Layout Shift (CLS) – Thay đổi bố cục tích lũy
Ý nghĩa:
CLS đo lường sự ổn định của bố cục trang web khi nó đang tải. CLS càng thấp, trang web càng ít có các thay đổi không mong muốn làm khó chịu người dùng. Chỉ số lý tưởng nên dưới 0.1.
Cách cải thiện:
- Định kích thước các phần tử hình ảnh và video: Đặt kích thước rõ ràng cho các phần tử đa phương tiện để ngăn chặn việc thay đổi bố cục khi tải.
- Cẩn thận với quảng cáo và phần tử chèn động: Đảm bảo các quảng cáo và các phần tử động không gây thay đổi bố cục đột ngột.
- Sử dụng kỹ thuật tải font an toàn: Tải font trước và tránh việc thay đổi font bất ngờ sau khi trang đã tải xong.
4. First Contentful Paint (FCP) – Thời gian tải nội dung đầu tiên
Ý nghĩa:
FCP đo thời gian từ khi người dùng bắt đầu tải trang đến khi nội dung đầu tiên (hình ảnh hoặc văn bản) hiển thị. FCP lý tưởng nên dưới 1,8 giây.
Cách cải thiện:
- Tối ưu hóa tài nguyên ban đầu: Nén và giảm thiểu các tài nguyên như CSS và JavaScript ban đầu.
- Trì hoãn tải các tài nguyên không cần thiết: Tải trước các tài nguyên quan trọng và trì hoãn tải các tài nguyên không liên quan.
- Sử dụng bộ nhớ đệm (cache): Cải thiện tốc độ truy xuất tài nguyên bằng cách lưu trữ chúng cục bộ trên trình duyệt của người dùng.
5. First Input Delay (FID) – Thời gian chờ phản hồi đầu vào
Ý nghĩa:
FID đo thời gian giữa khi người dùng tương tác lần đầu với trang (như nhấp chuột) và thời điểm trình duyệt phản hồi. FID tốt nhất nên dưới 100ms.
Cách cải thiện:
- Giảm tải các tác vụ JavaScript nặng: Hạn chế thời gian thực thi của JavaScript, phân chia mã thành các khối nhỏ và chỉ tải chúng khi cần.
- Tối ưu hóa chuỗi chính: Tránh các tác vụ lớn và dài làm tắc nghẽn chuỗi chính của trình duyệt.
- Sử dụng Web Workers: Di chuyển các tác vụ tính toán phức tạp ra khỏi chuỗi chính bằng cách sử dụng Web Workers.
6. Time to First Byte (TTFB) – Thời gian nhận byte đầu tiên
Ý nghĩa:
TTFB đo thời gian từ khi người dùng yêu cầu tài nguyên đến khi byte dữ liệu đầu tiên từ máy chủ được nhận. TTFB lý tưởng nên dưới 200ms.
Cách cải thiện:
- Tối ưu hóa máy chủ: Sử dụng máy chủ nhanh hơn và gần người dùng hơn (ví dụ: qua CDN).
- Cải thiện hiệu suất cơ sở dữ liệu: Tối ưu hóa truy vấn cơ sở dữ liệu để giảm độ trễ phản hồi.
- Sử dụng bộ nhớ đệm phía máy chủ: Lưu trữ các phản hồi máy chủ để phục vụ nhanh hơn trong các yêu cầu tiếp theo.
Những cải tiến này có thể cải thiện đáng kể hiệu suất của trang web và cung cấp trải nghiệm tốt hơn cho người dùng, đồng thời cũng giúp trang đạt điểm cao hơn trên Google PageSpeed Insights.
Trang web kiểm tra tốc độ Website PageSpeed Insights
Bài viết cùng chủ đề:
-
Có ai đó bình luận tầm bậy trên Google Maps, bình luận đó có xóa được không?
-
Ảnh bìa facebook có kích bao nhiêu?
-
Passkey là gì?
-
Tạo tệp tin từ chối liên kết (Disavow file) trong Google Console
-
Những trang web nào check Spam Score miễn phí và đáng tin cậy?
-
Tên miền đẹp nhưng spam score lại khá cao, cách khắc phục tốt nhất?
-
Chỉ số spam score 74%, cần bao nhiêu thời gian để trở về bình thường dưới 30%, phương pháp có khó không?
-
Yếu tố nào làm tăng chỉ số Spam Score, nó là spam link hay sao?
-
Việc ai đó cố ý Spam thì phải xử lý thế nào?
-
Website có chỉ số Spam Score là 66%, cần làm gì để khắc phục nó?
-
Spam Score là gì?
-
Trên Ahrefs: http://dichvuxaydung.vn 301 https://dichvuxaydung.vn nghĩa là gì?
-
Schema là gì? Cài đặt Schema Markup cho website?
-
Chèn icon vào website (call, sms, zalo, messenger)
-
Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất, SEO trên công cụ Google PageSpeed Insights có nghĩa là gì?
-
File xmlrpc.php của WordPress là gì?